15 Best Web Safe Fonts
There might be a few more.
But these are the best 15 web safe fonts to choose from. Select one of these and you can’t go wrong.
1. Arial
Arial is like the de facto standard for most.
It’s one of the most widely used sans serif fonts (which means no little curls on the end of each letter). And it’s often substituted on Windows devices for other interesting (read: more beautiful) font choices.
2. Helvetica

Helvetica is the designer’s go-to sans serif font, however. You can almost never go wrong with Helvetica (or at least using it as a fallback for most other choices).
3. Times New Roman
Times New Roman is to serif what Arial is to sans serif.
It’s among the most popular on Windows devices and is a new variation on the old Times font.
4. Times
The Times font probably looks familiar. It’s the old newspaper print that you’re used to seeing in a small size in narrow columns. It’s about as traditional as it gets.
5. Courier New
Courier New, similar to Times New Roman before it, is a variation on another old classic. It’s also considered a monospaced font (as opposed to the serif vs. sans serif we just saw).
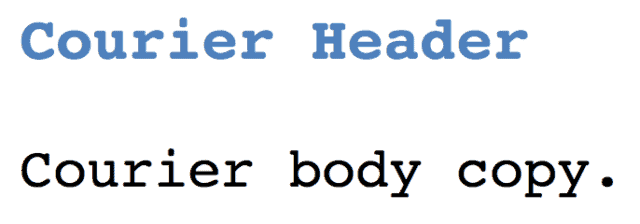
6. Courier
Courier is the old monospace stand-by available on almost all devices and operating systems.
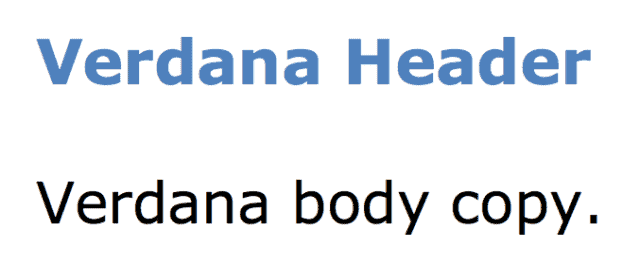
7. Verdana
Verdana is a true web font due to (1) the simple sans serif lines and (2) it’s super large size. The letters are almost elongated, which makes it easy to read online.
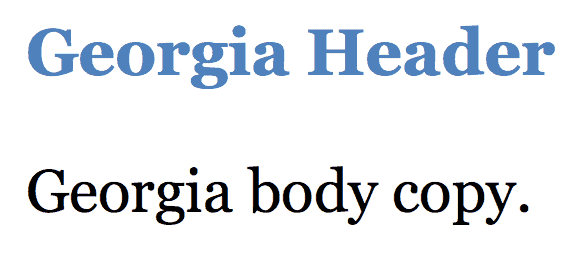
8. Georgia
Georgia is similar to Verdana in size and stature (with bigger-than-usual letters compared with fonts of the same size). So while it’s great for certain circumstances, make sure to avoid pairing this serif font with others (like Times New Roman) which might look minuscule in comparison.
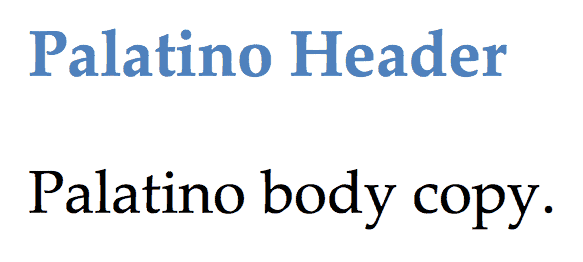
9. Palatino
Palatino dates back to the Renaissance. Seriously. It’s another large font that makes it perfect for the web, traditionally used for headings and print-style ads.
10. Garamond
Garamond is another old-school font that dates back to styles used in 16th century Paris. This new and improved version was introduced and bundled on most Windows devices (and has been adopted since with others as well).
11. Bookman
Bookman (or Bookman Old Style) is another perfect headline option that maintains legibility (or readability) even when used at a small size.
12. Comic Sans MS
Comic Sans MS is kinda a playful, whimsical alternative to other sans serif options.
It’s also kinda fugly. Don’t use it.
13. Trebuchet MS
Trebuchet MS is a medieval-themed font originally designed by Microsoft in the mid-nineties. It was used on the XP version, and today commonly appears as body copy on the ‘net.
14. Arial Black
Arial Black is the bigger, bolder, badder version of your basic Arial. Funny enough, it also shares proportions with Helvetica. Why is that important? So they could originally use it to replace Helvetica and print things without paying for the license.
15. Impact
Impact is another bold headline choice that looks great in a few short words, and absolutely terrible in a sentence or longer.
Conclusion
Web safe fonts give you a Plan B. A fallback option for when your first option might not work.
They’re widely accessible and have been available on most devices for decades (in some cases).
While not all of them are #winners (Comic Sans MS? Yuck), there are enough to choose from that should be closely related to your original option.
And if not? You can’t go wrong with Helvetica
source : https://websitesetup.org/web-safe-fonts-html-css/
'Web(HTML5)' 카테고리의 다른 글
| json jquery populate each example (0) | 2017.08.30 |
|---|---|
| 5 가지 유용한 리스트 ul, li css (5 Useful ul li css ) (0) | 2017.08.30 |
| Google 검색엔진에 내 블로그 나 Web Site 등록하기 (0) | 2017.08.28 |
| div 가운데 넣기 (0) | 2017.08.05 |
| 온라인 HTML 편집 툴 (Html Online Editor) (0) | 2017.07.28 |